记一次网站提速
这两天再给我自己的网站提速,像我这个破网站,随便优化优化,收益高得不得了。
之前有说过我的服务器是学生价买的最低配的服务器,当前使用带宽: 1Mbps,这玩意随便几张图就急得不行。
欢迎页面是仿的凤凰网招聘页,第一次看被惊艳到了,一番摸索,发现css关键属性是mask,然后就…然后就做出来了。但是用到了很多图,有些图达到了500k以上,这些图呢颜色又很丰富,去压缩,也压缩不了多少。
 所以我网站在任何人电脑上第一次打开都得卡个十来秒来下图,辛辛苦苦做的动画啥都看不到,这可不行。
所以我网站在任何人电脑上第一次打开都得卡个十来秒来下图,辛辛苦苦做的动画啥都看不到,这可不行。
第一步:上传cdn
因为这些图片都是一些静态文件,是可以丢到cdn而不走自身服务器的,所以第一步就是在阿里云开了个oss,把这些图片丢上去。过程很简单,找个最便宜的资源包,买它!再弄个Bucket,新建个目录,上传图片。完事。这样一操作,图片加载速度一下就快了很多。
第二步:使用Webp
但是图片依旧是4、500k的大小,太大了,是不是有别的更小的图片类型呢?
哈!Webp!
 厉害了,同样的图,342k的图压缩到了57k,就这么定了!
第二部就是将全部静态图片都换成webp然后压缩一番再传到cdn上,这样一来,我这个动画效果就能完美展示,再也不会出现少图的情况了!
但是!Webp并不是所有浏览器都支持,特别是Safari,从头到位没一点绿,这就很难受,Safari上就是完全看不到这个动画了!
…这个…目前还没想到怎么解决,可能…全部换回png或者jpg吧…
先不纠结这个了,还是看看网站哪里还能再加加速。
厉害了,同样的图,342k的图压缩到了57k,就这么定了!
第二部就是将全部静态图片都换成webp然后压缩一番再传到cdn上,这样一来,我这个动画效果就能完美展示,再也不会出现少图的情况了!
但是!Webp并不是所有浏览器都支持,特别是Safari,从头到位没一点绿,这就很难受,Safari上就是完全看不到这个动画了!
…这个…目前还没想到怎么解决,可能…全部换回png或者jpg吧…
先不纠结这个了,还是看看网站哪里还能再加加速。
第三部:使用GZIP
GZIP!又是压缩!要加快就是要将同样的内容用更少的数据传给客户端。 加这个也很容易,在nginx的总配置的http里添加
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_static on;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
# 每个属性都有对应的效果,可以去看看对应的文档。
配置好后重新启动一下nginx就好了。在看网站的对资源的请求,可以看到有Content-Encoding: gzip这么一条属性,这就说明GZIP配置成功了。
到目前位置,我的网站也就做了这三部来提高页面加载速度,不多,也不麻烦,但是效果很好(因为底子太差),其实很多正经项目都会有第一步和第三部的操作,可以说是基本操作,我在这只是作为一个初学者来学习这些东西。
其实之后还可以有第四步。
第四步:使用http 2.0
目前我所见的网站大多都还是使用的http 1.1,其实http 2.0老早就出了,http 2.0相比http 1.1/1.0优化了好多好多,简单点说就是:多路复用,二进制分帧,首部压缩,服务端推送,更多可以参考这个。
以我目前的水平来看http 2.0能给我带来啥好的,我就是觉得多路复用挺好的。之前的http 1.1/1.0协议中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞。
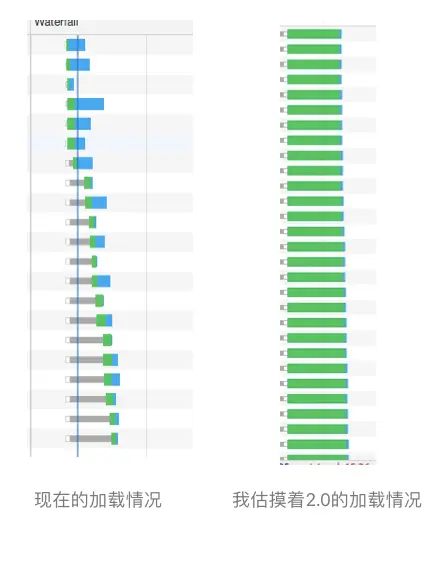
对我的个人网站来说,欢迎页面有很多图片,但是图片不能同时请求,只能几个几个的分批请求,但是如果使用了http 2.0则没有这个限制。
 看着就很舒服是不是。
但是
看着就很舒服是不是。
但是http 2.0需要https,这个其实也很简单,关键词:certbot,按着步骤来1、2、3分分钟就好了。
以上就是我已经或者将要对网站加载速度做的优化操作,很简单,有的也很基础,但是对那种完全没做过优化的网站来说,这些操作带来的收益是非常非常高的,一定得做。
前端菜狗,还在秃头学习,有啥不对的,敬请拍砖,🧱! 谢谢阅读~